
有益なコンテンツを作ることがメディアの本質です。
しかし、読者にとって快適なサイト設計・表示スピードになっていることも同じく重要なことです。

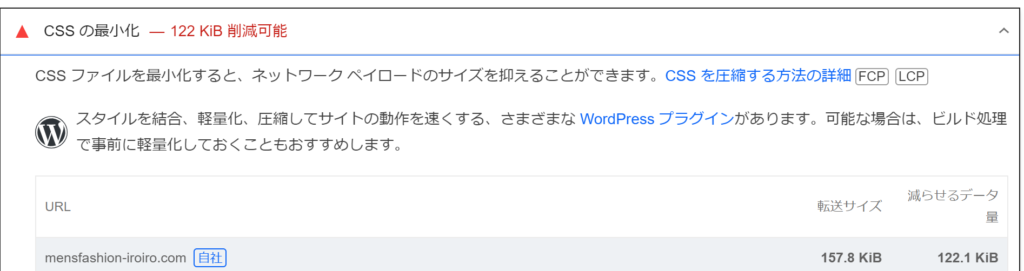
▲CSS の最小化
CSS ファイルを最小化すると、ネットワーク ペイロードのサイズを抑えることができます。
というような具合で警告が出ている方は是非、CSSはもちろん、そのほかのHTMLやJavaScriptを最適化してくれるプラグインを追加してみると良いでしょう。
というワケで今回は、Wordpressにおいて画像を圧縮してくれるプラグイン『Autoptimize』の使い方などについて紹介していきます。
画像を最適化するプラグイン!
Autoptimize
標準設定では JavaScript はレンダリングブロックしないようにし、CSS もクリティカル CSS を追加することで同様にします。CSS と JS ファイルを結合(連結)するようにも設定できます。その場合、スタイルはページのヘッダーに、スクリプトはフッターに移動されます。また、HTML コードを最小化し、画像や Google Fonts を最適化することで、ページの軽量化もできます。
WordPress初心者でも扱いやすいプラグインとしては有名なのが『Autoptimize』です。
おすすめポイントは以下の通り。
ページの高速化が可能!
- CSSの最適化
- HTMLの最適化
- JavaScriptの最適化
という、PageSpeed Insightsから再三にわたって注意を受けている項目について改善できます。
初心者でも簡単に扱える!
難しい設定がないため、Wordpress初心者でも安心して使えます。
ソースコードの圧縮は、本来ならテーマファイルやfunction.phpを編集する必要があるのですが、

専門知識もないのにテーマファイルいじるの怖いし、面倒だし…
という方も多いでしょう。
そんなかたに超おすすめなのが「Autoptimize」というプラグインであり、基本的には設定項目にチェックを入れるだけで操作が完了します。
無料!
基本的には無料で使えます。
有料プランもありますが、よほど気になる方以外は無料で十分すぎる機能でしょう。
Autoptimizeの使い方・設定方法
使い方は以下の通りです。
インストール&有効化
まずはインストールしましょう。
プラグイン「新規追加」をクリック

左側のタブにある「プラグイン」にカーソルを置くと「新規追加」というサブメニューが表示されるのでクリックしましょう。
「Autoptimize」と検索&インストール

右上に検索ボックスがあります。
「Autoptimize」と入力すると、上の通り時計のようなアイコンをしたプラグインが出るので、「今すぐインストール」をクリックしましょう。
「Autoptimize」を有効化する

インストールしたら、あとは「有効」をクリックしましょう。
設定方法(CSSやJSの最適化)

それでは実際にAutoptimizeの設定方法を見ていきましょう。
!注意!
筆者のサイトの場合、以下の設定で問題なく動きます。
しかし、各自 WordPressで使用しているテーマが違うように、下記の設定方法だと

スマホでJSが動かなくなった!
とか

他のプラグインが動かなくなった!
といった不具合が起きる場合があります。
そのようにサイトの動作に不具合が起きた場合は落ち着いて、各チェックを外したりしてみることをオススメします。
JavaScriptオプション

「JavaScriptオプション」は上のような具合です。
チェックする項目は
- JavaScriptコードの最適化
- 連結しないで遅延
- インラインJSも遅延
の3つです。
人によっては「JSファイルも連結する」にチェックを入れる方もいらっしゃるようですが、現在ではHTTP/2通信になっているため、ファイルを分割読み込みした方が速いため不必要という見解が強く、筆者のサイトでもJSの連結はしておりません。
CSSオプション

「CSSオプション」は上のような具合です。
チェックする項目は
- CSSコードを最適化
のみ。やはりCSSファイルの連結などはHTTP/2通信では不要です。なんとなくチェックを多く入れた方がサイトの表示速度を大幅に改善できそうですが、そんなワケでもなく、不具合も多くなるため注意しましょう。
HTMLオプション

「HTMLオプション」は上のような具合です。
チェックする項目は
- HTMLコードを最適化
のみ。
変更の保存とキャッシュの削除

JavaScript、CSS、HTMLの設定が終わったら、忘れずに「変更の保存とキャッシュの削除」をクリックしておきましょう。
画像の最適化

画像の最適化もしておきましょう。
上のように、
- 画像の遅延読み込み(Lazy-Load)を利用
にチェックを入れておきましょう。最初に表示される部分以外の画像の読み込みを、スクロールした時に行うことによってサイトの表示速度を高速化できます。チェックを入れたら、「変更を保存」を忘れずに!
Autoptimizeで
不具合が発生した場合
先述したように、人によっては上記設定でも

ほかのプラグインで使われてる画像が表示されなくなった!
みたいな不具合が発生する場合があります。そんなときは慌てずに、落ち着いて対処しましょう。この前読んだ本の中にも、
まず大事なことは現状を把握すること。
現状を把握したうえで、そのように対応していくか考えていく必要がある。
的なことが書かれていました。
①:「Autoptimize」を無効化してみる
まずは「Autoptimize」を無効化してみましょう。
おそらく、Autoptimizeをインストールする方はサイトの高速化をするために色々なプラグインをインストールしたり、コードや設定を操作しているはずです。まずは
- そもそもAutoptimizeが原因なのか?
を明確にしましょう。

Autoptimizeを無効化したら正常動作に戻った!
という方であれば、間違いなくAutoptimizeの設定を治すことで不具合を解消できます。
②:各種設定を見直す・チェックを外してみる

Autoptimizeのプラグイン自体が原因でサイト表示に不具合が起こっている場合、おそらくJavaScriptかCSSの設定が他プラグインとの相性が悪いことが考えられます。当記事のように
- JavaScriptの最適化
- CSSの最適化
- HTMLの最適化
といった各項目にチェックが入っているため、不具合が起きたと考えられます。
なので、上の画像のように、各種設定からひとつずつ、一旦 チェックを外して様子を見てみましょう。
まとめ:
Autoptimizeの使い方・設定
以上、Wordpress初心者でも簡単にJavaScriptやCSSコードなどを最適化できるプラグイン「Autoptimize」についてでした。

ページの表示スピードを上げたい!
という方は是非!
の使い方・始め方.png)




イラストを部分的に修正する!『Vary-Region』-記事用アイキャッチ-タイプ①のコピー.png)



seed値の確認・使い方まとめ-記事用アイキャッチ-タイプ①のコピー-150x150.png)
の使い方・始め方-150x150.png)
便利プロンプトについて-記事用アイキャッチ--150x150.png)
イラストを部分的に修正する!『Vary-Region』-記事用アイキャッチ-タイプ①のコピー-150x150.png)
参考画像をイラストに反映させる『-iw』-記事用アイキャッチ-タイプ①のコピー-150x150.png)
画像に含めたくないものを指定する『-no』-記事用アイキャッチ-タイプ①のコピー-150x150.png)
が使えない?よくある原因5選-記事用アイキャッチ-タイプ①のコピー-150x150.png)
超簡単に描けるアニメ・ゲームキャラのプロンプトについて-記事用アイキャッチ-タイプ①のコピー-150x150.png)