
読者にとって有益なコンテンツを作ることがメディアの本質でしょう。
しかし、読者にとって快適なサイト設計・表示スピードになっていることも同じく重要なことです。

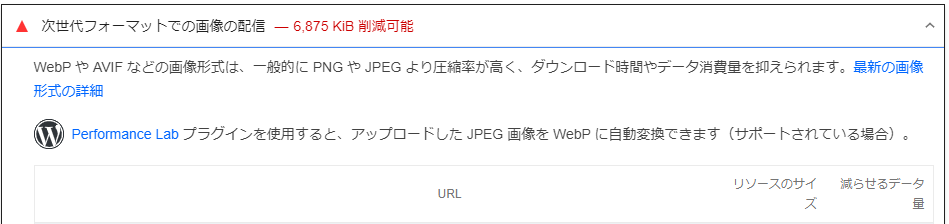
▲次世代フォーマットでの画像の配信
WebP や AVIF などの画像形式は、一般的に PNG や JPEG より圧縮率が高く、ダウンロード時間やデータ消費量を抑えられます。
というような具合で警告が出ている方は是非、画像の形式を自動で変えてくれるプラグインを追加してみると良いでしょう。
というワケで、今回は、Wordpressにおいて画像を圧縮してくれるプラグイン『Converter for Media』の使い方などについて紹介していきます。
画像を最適化するプラグイン!
Converter for media

画像形式を変換するプラグインとして有名な『Converter for Media』です。インストールして有効化することによるメリットは以下の通りです。
使うメリット:
ページの表示速度が上がる!
画像形式を「JPEG」や「PNG」から「WebP(ウェッピー)」に変換することで、サイトの表示速度をグッと高速化できます。

そもそも何で「WebP」形式の方がいいの?
Googleが開発した新しい画像フォーマットがWebpであり、JPEGやPNGよりも大幅に軽量だからです。画像ファイルは容量が大きいため、画像フォーマットをWebp形式にすることでサイトの表示スピードはグッと上がります。
使うメリット:
WebP未対応のブラウザでも大丈夫!

「WebP」未対応のブラウザもあるんでしょ?
4%くらいあります(Internet Explolerなど)。
が、問題ナッシング。WebP未対応のブラウザでも画像を表示できるのが『Converter for Media』なのです。未対応のブラウザではWebPではなく、JPEGやPNG形式形式で表示してくれます。自動で表示形式を切り替えてくれる優良プラグインなのです。
Converter for Media
おすすめポイント


他にも画像変換プラグインはあるみたいだけど…?
Converter for Mediaのおすすめポイントは以下の通り。
無料!
基本的には無料で使えます。
有料プランもありますが、よほど気になる方以外は無料で十分すぎる機能でしょう。
初心者でも簡単に扱える!
難しい設定がないため、Wordpress初心者でも安心して使えます。 後述しますが、プラグインをインストール&有効化したら、あとはオートマチック。それ以降、コンテンツで使う写真はメディアライブラリに画像をアップロードした段階でWebP形式に変換されます。

いままでの写真はどうするの…?
そちらについても、後述しますが「一括最適化開始」のボタンを押すだけ。すべて自動でWebPに変換してくれるお手軽なプラグインなのです。
Converter for Mediaの使い方
使い方は以下の通りです。
インストール&有効化
まずはインストールしましょう。
プラグイン「新規追加」をクリック

左側のタブにある「プラグイン」にカーソルを置くと「新規追加」というサブメニューが表示されるのでクリックしましょう。
「Converter for Media」と検索&インストール

右上に検索ボックスがあります。
「Converter for Media」と入力すると、上の通りロケットのようなアイコンをしたプラグインが出るので、「今すぐインストール」をクリックしましょう。
「Converter for Media」を有効化する

インストールしたら、あとは「有効」をクリックしましょう。
デフォルトの設定として上のように、自動変換にチェックが付いています。以降、メディアにアップロードされた画像は自動でWebP形式で表示されるようになります。
アップロード済の画像をWebPに変換する

すでにたくさん写真をアップロードしちゃってるんだけど…?
という方は、「一括最適化」をしましょう。 手順としては以下の通りです。
「設定」をクリック

「インストール済みのプラグイン」をクリックし、「Converter for Media」の項目を見つけましょう。で、「設定」をクリック。
「画像の一括最適化」をクリック

「一般設定」にて、下にスクロールしていくと「画像の一括最適化」というブロックがあります。そちらから「一括最適化」を開始。

上の警告文の通り、作動中はウィンドウを閉じないようにしましょう。割と時間がかかります。筆者が5年ほど運営しているブログの場合、処理が完遂するまでに3時間ほどかかりました。
まとめ:
Converter for Media
以上、Wordpress初心者でも簡単に画像を最適フォーマットで表示させられる「Converter for Media」についてでした。

ホントにWebPで表示させられてるか確認したいんだけど…?
という方は、

記事ページから画像を保存してみましょう。

ファイルの種類が「WebPファイル」になっていればOK。問題なく、最適フォーマットで表示できていることになりますよん。
以上、「Converter for Media」についてでした。

ページの表示スピードを上げたい!
という方は是非!

イラストを部分的に修正する!『Vary-Region』-記事用アイキャッチ-タイプ①のコピー.png)


の使い方・始め方.png)

を変えるプロンプト【解説・AIイラスト】記事用アイキャッチ-300x157.png)

超簡単に描けるアニメ・ゲームキャラのプロンプトについて-記事用アイキャッチ-タイプ①のコピー-150x150.png)
の使い方・始め方-150x150.png)
複数画像の配合比率を調整『マルチウェイト』-記事用アイキャッチ-タイプ①のコピー-150x150.png)


スタライズ値-Stylize-sの効果&使い方まとめ-記事用アイキャッチ-タイプ①のコピー-150x150.png)

